


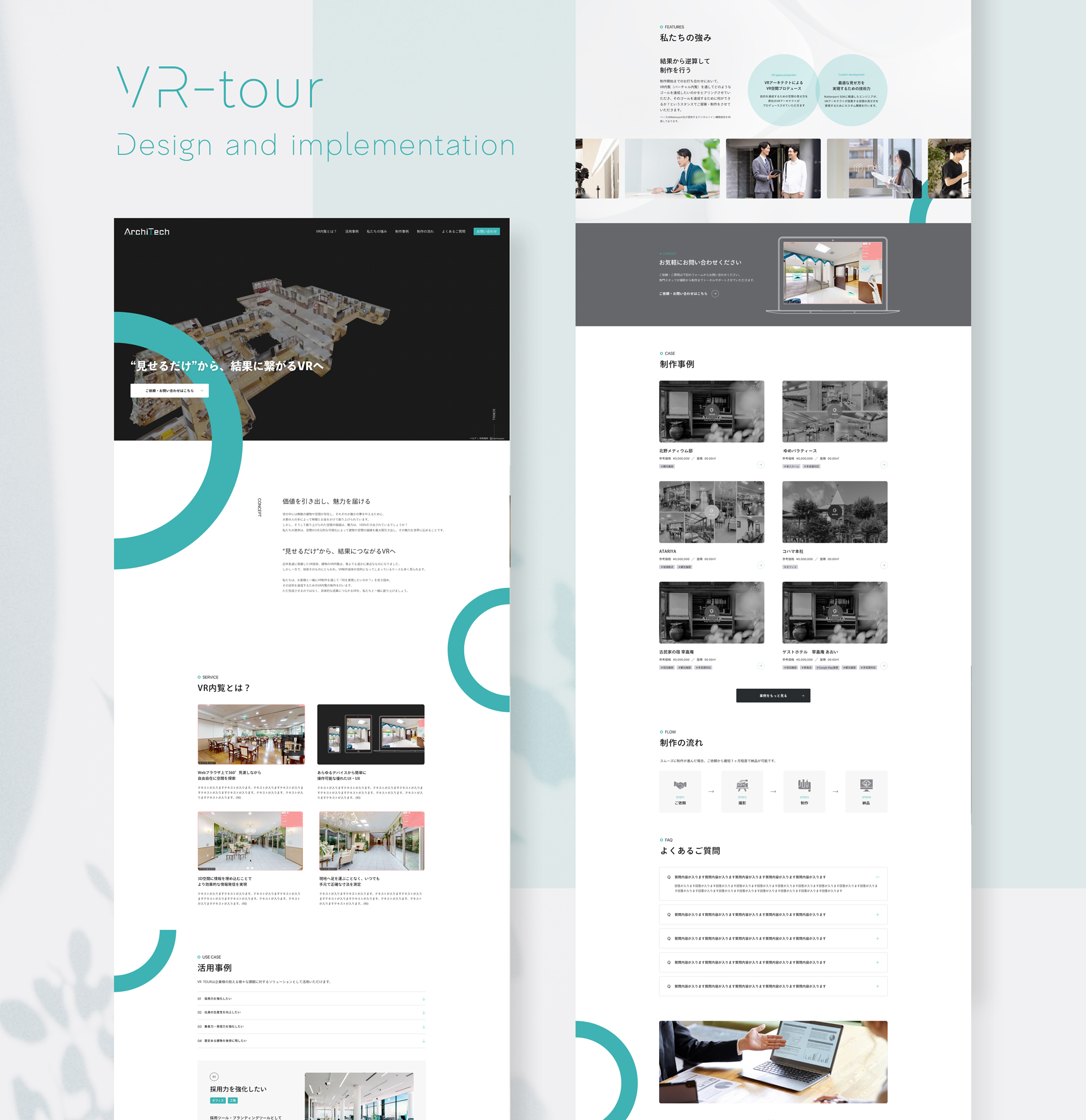
余白を広く取り、装飾を最小限に抑えたミニマムデザインを基準としています。
配色は白・グレーを基調とし、青み寄りのグリーン(ロゴの色相に合わせた)をアクセントカラーに使用しました。
フォントはゴシック体とセリフ体を採用し、可読性が高く親近感とモダンな印象を与えます。
セクションの見出しやキャッチコピーではジャンプ率を高くし、メリハリを持たせています。
キャッチコピーやCTA領域では、しっかりと余白を取ることで上品で洗練された印象を与えるよう意識しました。画像やボタンなどの角に少し丸みを持たせ、柔軟性とフレンドリーさを表現しています。
また、曲線を帯びた幾何学的要素を「私たちの強み」の背景にあしらい、視覚的な興味を引きたてます。
レスポンシブ対応
どのデバイスでも一貫した快適なユーザー体験を提供し、モバイルからデスクトップまで幅広く対応しました。
スクロールに合わせた背景色の変更
スクロール操作に応じた背景色の変化により、視覚的なダイナミズムとページ間の一体感を演出します。
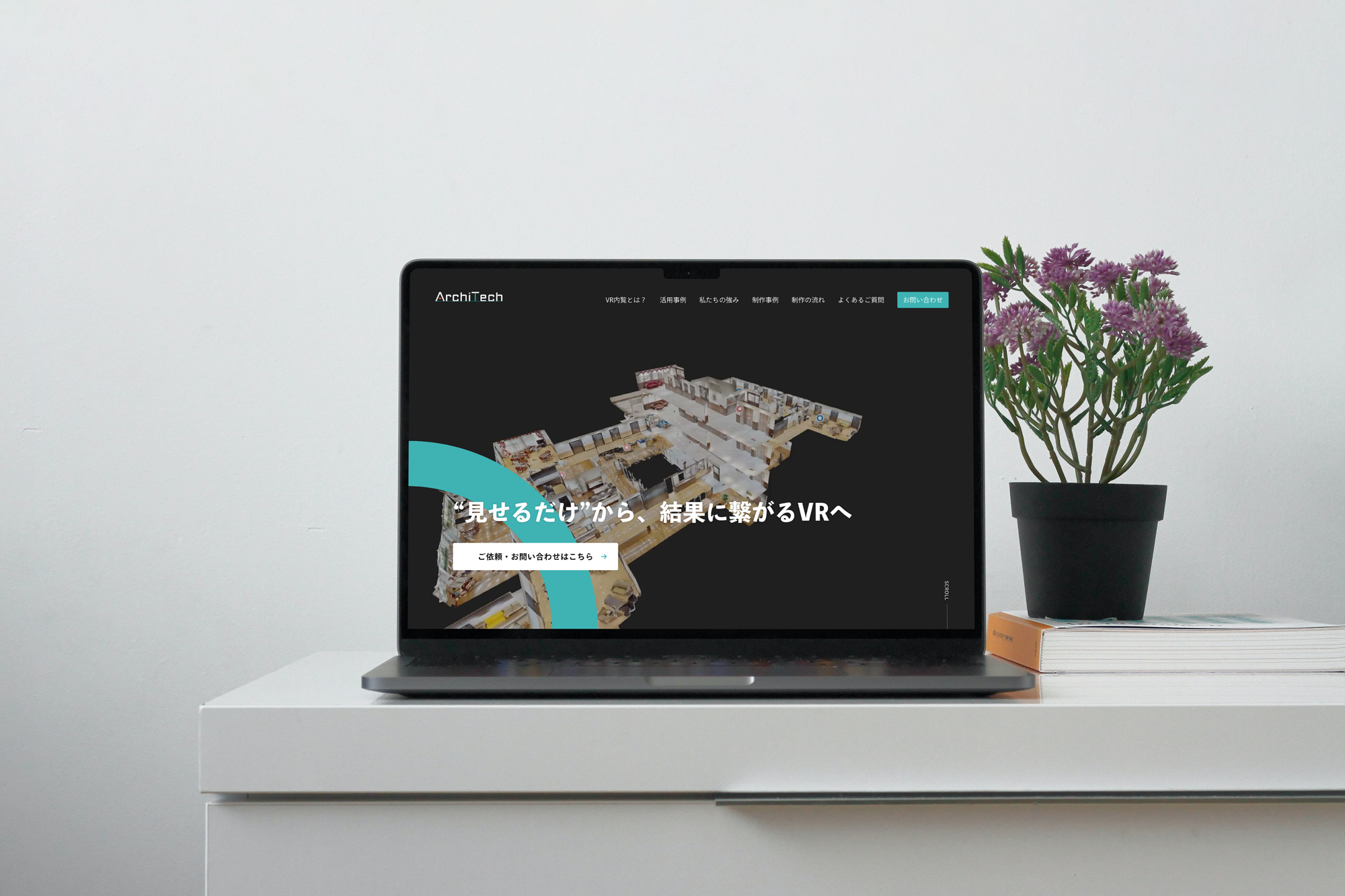
ファーストビューでの動画埋め込み
ページの冒頭に動画を配置することで、ユーザーに強い第一印象を与え、エンゲージメントを高めます。
マウスオーバーのアクション
インタラクティブな要素を強化し、ユーザーの興味を引きつけるとともに、操作の楽しさを提供します。
Q&Aセクションの折りたたみ機能
情報を整理し、必要な情報に素早くアクセスできるようにすることで、ユーザーエクスペリエンスを向上させました。
| URL | https://virtualtour.architech.co.jp/ |
|---|---|
| 業種 | バーチャル内覧制作 |
| 制作期間 | 1ヶ月 |
| 制作時期 | 2024.05 |
| 関連 |
ホームページ制作、広告デザイン
などのご相談やお見積もりは、
お気軽にお問い合わせください。